
先日、firefoxのアドオン、firebugを使用していて気づいたのですが、HTMLでclass指定していない背景画像をブラウザが勝手に読み込んでいることが判明しました。
(※CSSではbackground:url();プロパティを指定しています)
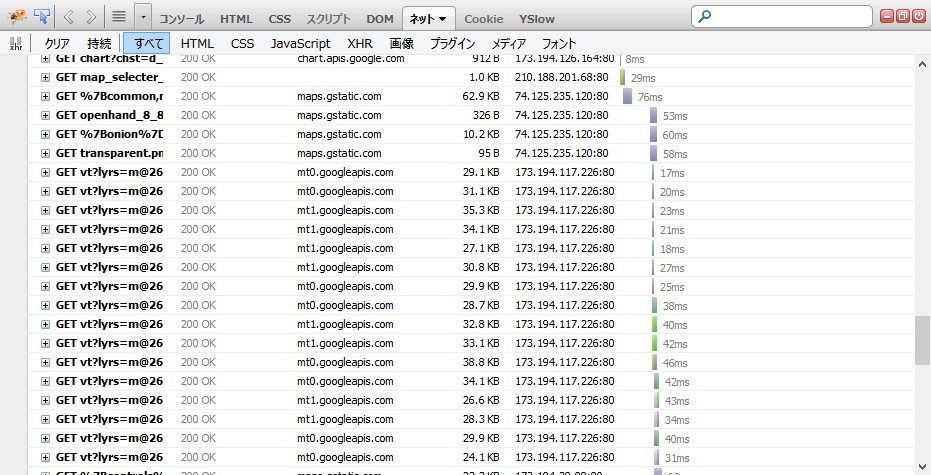
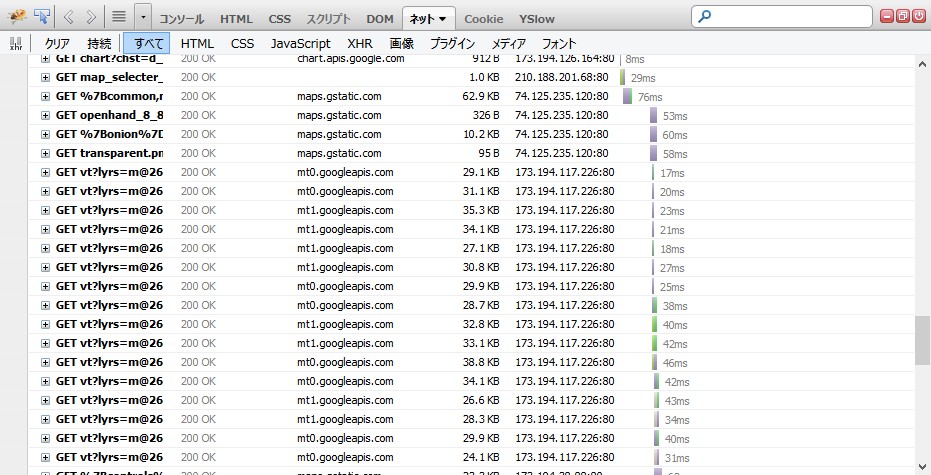
firebugでは以下のようにタイムラインで処理時間とURLを調べることができます。

このfirebugを使用していて不要な画像を読み込んでいることが判明。。
具体的にどういうことかというと、以下のようなイメージです。
トップページ・サブページ共通のCSS:
.toppage{background:url(“画像AのURL”);}
.subpage{}
トップページのHTML:
<div class=”toppage”>~</div>
サブページのHTML:
<div class=”subpage”>~</div>
この例でいえば、サブページではdivタグにてtoppageをまったく指定していないですよね!?それにもかかわらず、画像Aを読み込んでいた、ということです。
私の場合、トップページに大きな画像を複数使用していましたので、それはけっこう無駄な処理となっていました。
よく、「外部CSSファイルはひとつにまとめましょう」「外部CSSファイルは少ないほうが速度が改善されます」といわれますが、このように全ページ共通の外部CSSで異なるページの背景画像を指定していると、たとえHTMLでその画像をclass指定しなくても背景画像がダウンロードされてしまうようです。
firebugで確認したことによって判断していますので、firebugが実際の挙動と違うのであればなんともいえないですが、それはたぶん無いと思いたいところです。。
外部CSSファイルを全ページで共通に使いまわしている方は一度firebugで不要な画像を読み込んでいないか確認してみることをおすすめします。